
🍿 Frontend Snacks
Loved by 0+ developers, Delivered Fresh in Your Inbox!


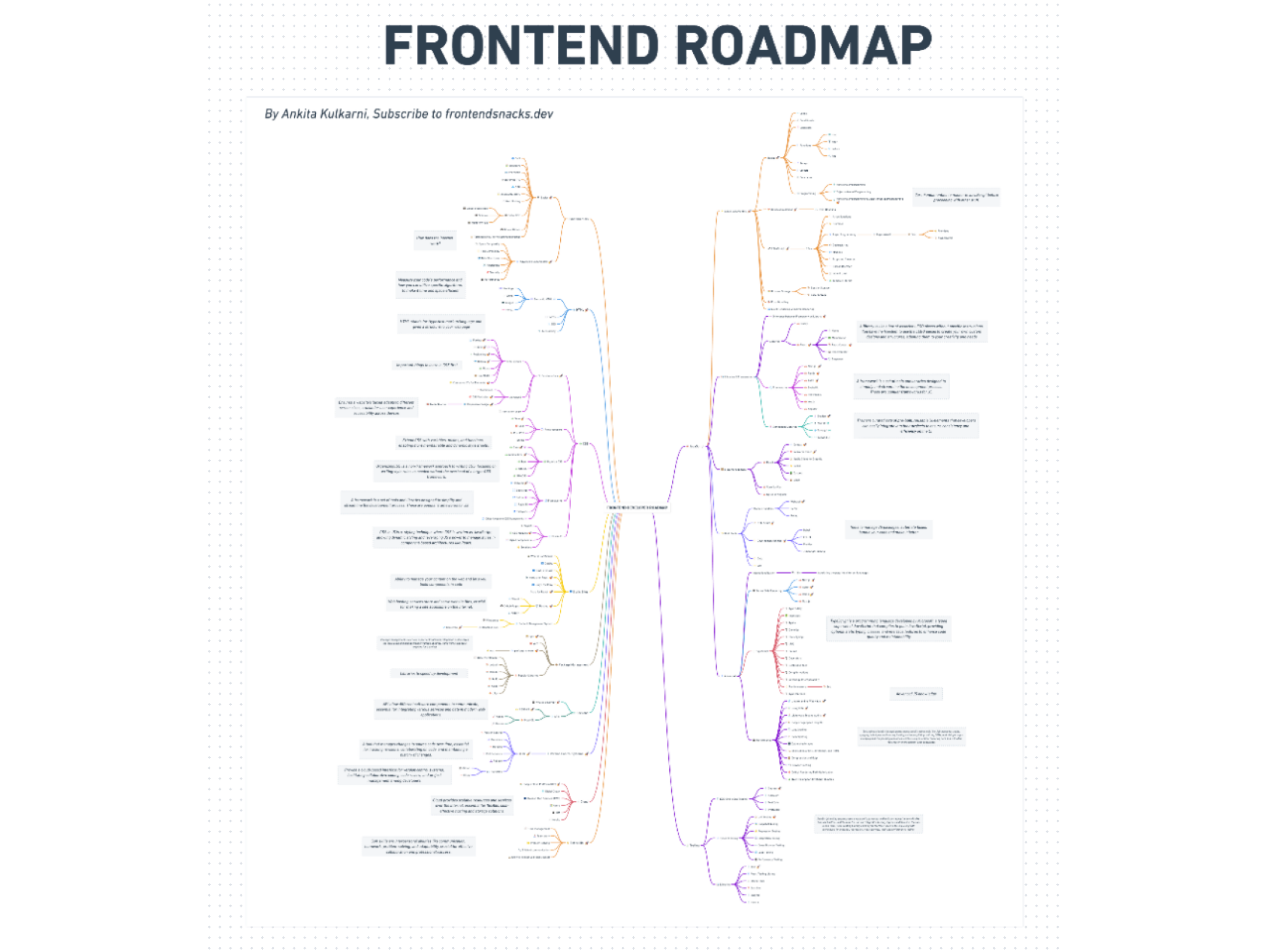
✨ Get this Frontend Developer Roadmap 2026 📍 for free when you sign up for the newsletter. ✨
To help you grow as a developer, you get
- ▶ Complex topics, broken down with simple visuals
- ▶ Latest Frontend News
- ▶ A Frontend Development Toolkit



What the readers are saying
Here are a few of the latest issues
